Design systems
Product designer / Ongoing
IBM’s Carbon Design System supports myriad products and systems. Carbon is constantly growing and evolving, along with its sub-libraries like the IBMer Experience Library.
I have designed various components that were contributed to the Carbon Design System and internal partner libraries, most notably the Carbon calendar component. I initiated and led a workgroup through design iteration, user testing, and development. We presented a functioning and accessible prototype to the adoption guild.
I also led a key internal product’s UI transition to the latest edition of IBM’s internal design system.

In collaboration with another designer, I completely redesigned the business process associated with obtaining a workplace accommodation at a global company.
Through extensive user research, stakeholder negotiations, and the design of a new application, we led a business process transformation that resulted in a 39% reduction in manual steps and the global expansion of the tool.
I was awarded the 2023 Culture Catalyst Award for my work on this team. Our design team was also recognized with the Q1 2023 Design Hero Award for our efforts in user experience design, collaboration, and design thinking.
Product designer and workgroup leader / Ongoing
Discovery and identifying a need
As I designed the visitor registration application, I referenced calendars in internal and external tools. I recognized the need for a calendar component in the Carbon Design System, so I connected with the teams who had designed calendars for other tools.
I led a workgroup to contribute a calendar component to the design system, joining these teams and taking the best parts of each existing design.
We began with discovery work, where we performed an audit of existing internal calendar designs, as well as a competitive analysis of calendars in industry-standard external tools.
Building off of the audit and competitive analysis, I facilitated planning activities to prioritize features for our MVP release and crafted a roadmap.

I facilitated an audit where we identified strengths, weaknesses, notable features, and ideas from the existing calendars. We prioritized these features and ideas to define our MVP.

I put together a general roadmap to record work done by teams in the past and map out our future tasks.
We took an agile approach, iterating continuously based on feedback from the Carbon team and usability testing.
We crafted supporting documentation and contributed a fully responsive and accessible component to Carbon. This work achieved our hill: “Designers and developers can be confident that the calendar component they’re adding to their products is Carbon-compliant and easy to customize so it will serve their specific user needs.”

The final designs I contributed to the Carbon Design System
Various excerpts from style and accessibility documentation
Note: The final documentation is approved and will be available on the external Carbon website soon. In the meantime, the component is available for internal use.
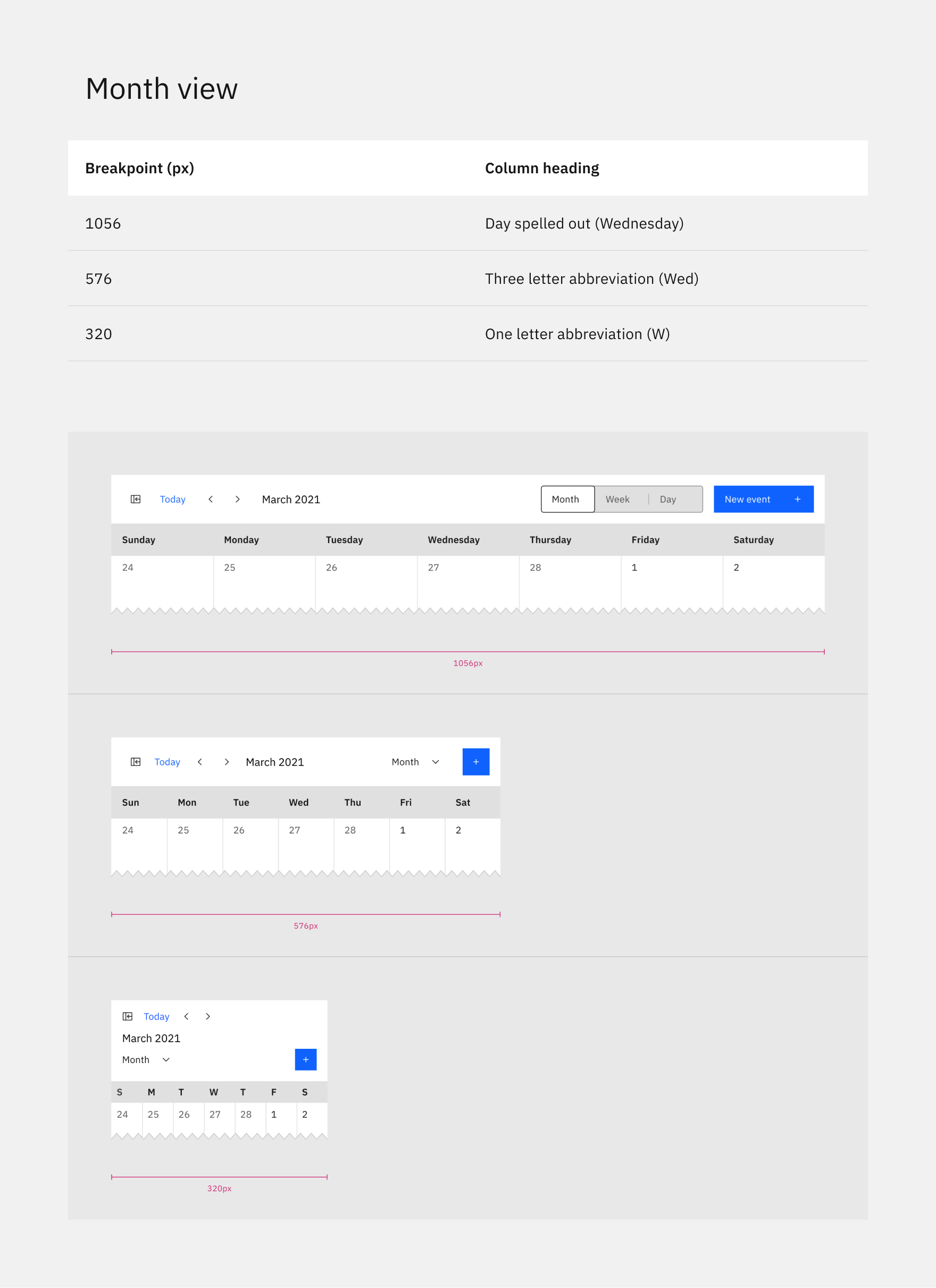
Various excerpts from responsive documentation
I was awarded the Carbon Design System Contributor Badge, presented for “the significant skill achievement and dedication of individuals in the design and development field who make meaningful Carbon asset contributions to their organization. The badge showcases their expertise and mastery of necessary skills and provides tangible recognition of their hard work and contributions.”

Carbon Design System Contributor badge
Product designer / Ongoing
Designing a progress bar to fit user needs
As I designed the workplace accommodation request tool, I identified the need for a more complex progress bar than the one offered in the Carbon Design System.
With so many different user types and steps inside and outside the tool, our tool required more than just basic information about what steps the user had completed and will complete in the future. It needed to describe who completed which step when, while keeping current information and calls to action at the forefront.
I designed a fully accessible, expandable progress bar component for our product that will be adopted into the design system. This new progress bar contains expandable sections that can hold sub-items, additional information, and calls to action. Past items show their completion date, and the more detailed sub-items show the name of the user who completed them.

Expandable progress bar design I contributed to the Carbon Design System
I performed usability tests and collaborated with the Carbon team to iterate and improve the design. We ensured accessibility, testing keyboard interactions and screen reader functionality.
Note: The descriptions and imagery in this section are intentionally brief because this product is internal-facing only.
Visual designer / Jul 2021 - Jan 2022
During my time on the internal website builder team, I led the UI transition to the latest edition of the company’s internal design system to ensure a unified experience across employee tools.
I led this transition by planning the work and creating a new component library for the design team to build up together. First, I broke the transition down into epics and then individual tasks. I documented the planned work and the design team’s progress in Jira.
Creating a new component library
Once the work was broken down and organized, I started a new library of components. The website builder is part of an internal suite of products, so redesigning our components took a lot of collaboration and alignment. I worked with other product teams to ensure cohesion and contributed several icons, components, and patterns to the design system.
Note: The descriptions and imagery in this section are intentionally brief because this product and the internal design system are internal-facing only.

Various components in the new Figma library